Netlifyにカスタムドメインを適用する手順
記事に広告リンクを含む場合があります。

サーチコンソールでサイトマップが2ヶ月以上読み込まれていない状態だったので、思い切ってドメインを取得してみました。
この記事ではカスタムドメインの取得とNetlifyへの適用、リダイレクトの設定手順を紹介します。
Xserverドメインでドメイン取得
ドメイン取得サービスは多々あると思いますが、今回は「.com」や「.net」ドメインの取得費用が1円(2022/03/09時点)のXserverドメインでドメインを取得しました。
更新費用は調べた限り最安値ではなさそうでしたが、そこまで高いわけでもなかったのでこちらを選びました。
Netlifyの無料ドメインを使用していた方は「.net」がおすすめ
Netlifyで無料で使用できるドメインは XXX.netlify.app(XXXは任意の文字列)という形式なので、「.net」ドメインを取得するとXXX.netという形式で途中まで同一にできておすすめです。
今回このブログでも「.net」を取得しました。
ysmlog.netlify.app
↓
ysmlog.net
ドメイン取得手順
-
Xserverドメイン
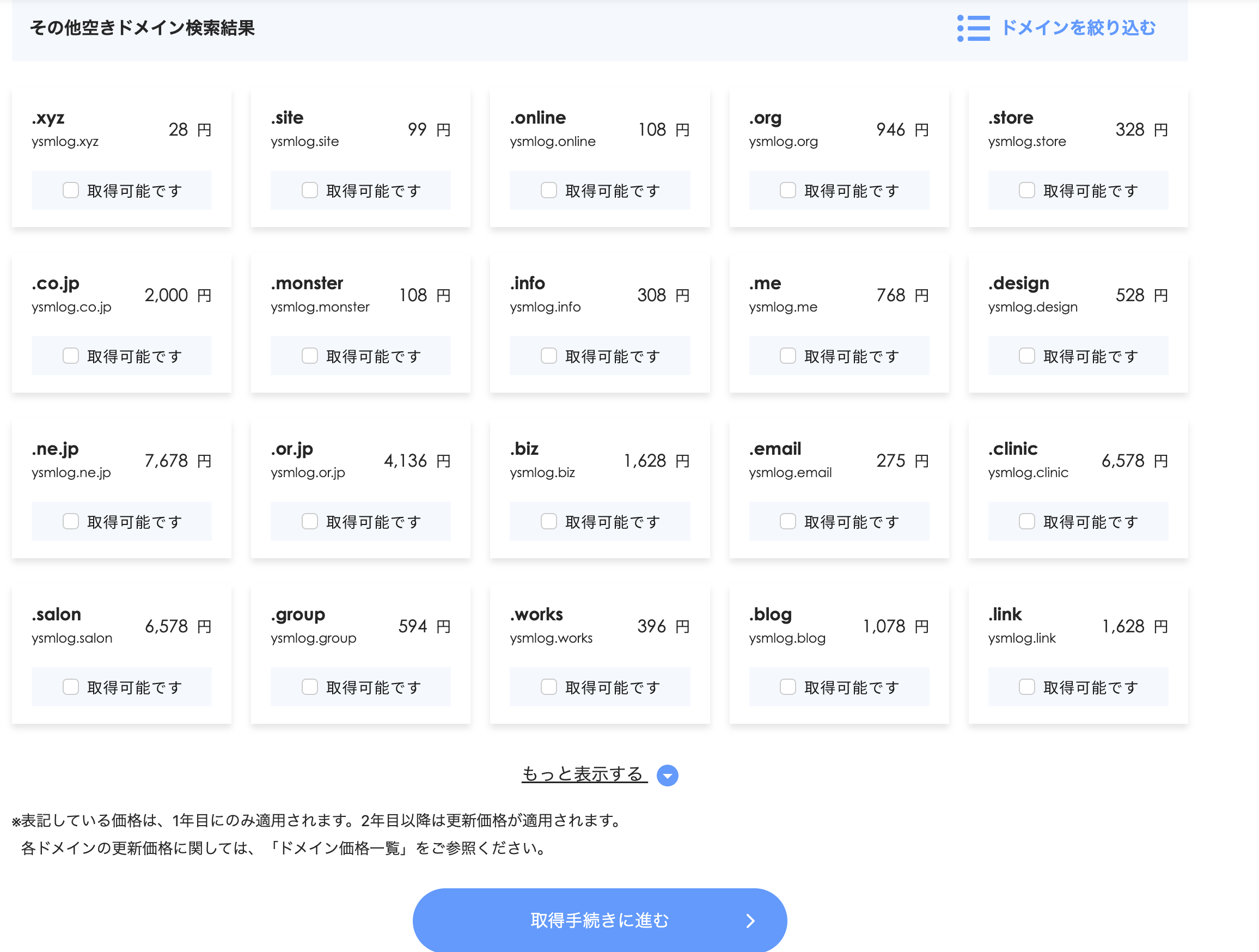
 でドメインを取得したい文字列を検索ボックスに入れて「検索する」をクリック
でドメインを取得したい文字列を検索ボックスに入れて「検索する」をクリック

-
取得したいドメインにチェックを入れる
(今回は「.net」のみ)
-
画面下部の「取得手続きに進む」をクリック
(各種ドメインごとの料金が表示されており、複数選択も可能)
-
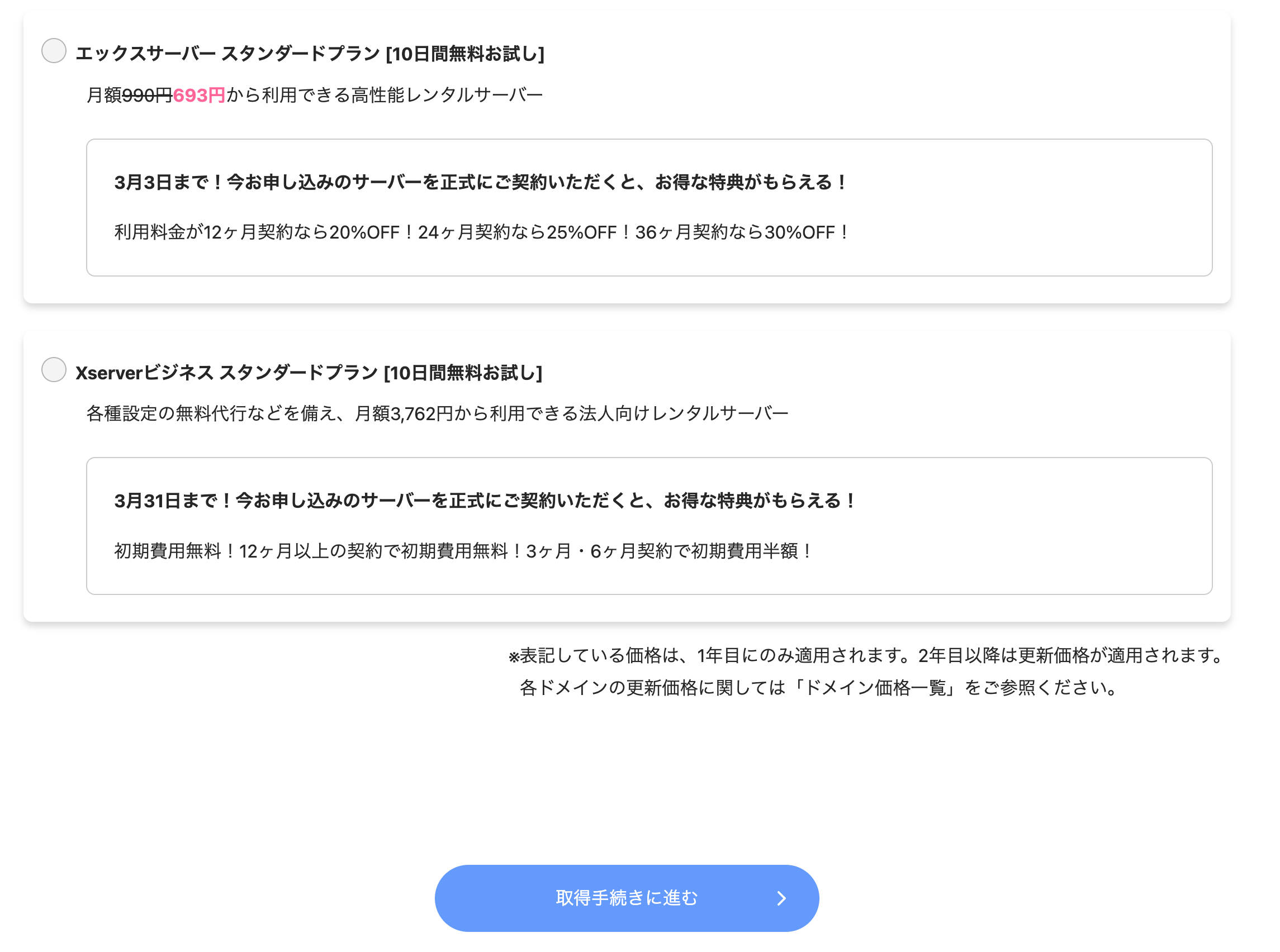
契約期間等は「1年」を選択し、レンタルサーバーは「利用しない」を選択
※2年目移行も契約を続ける場合は更新手続きが必要
-
画面下部の「取得手続きに進む」をクリック

-
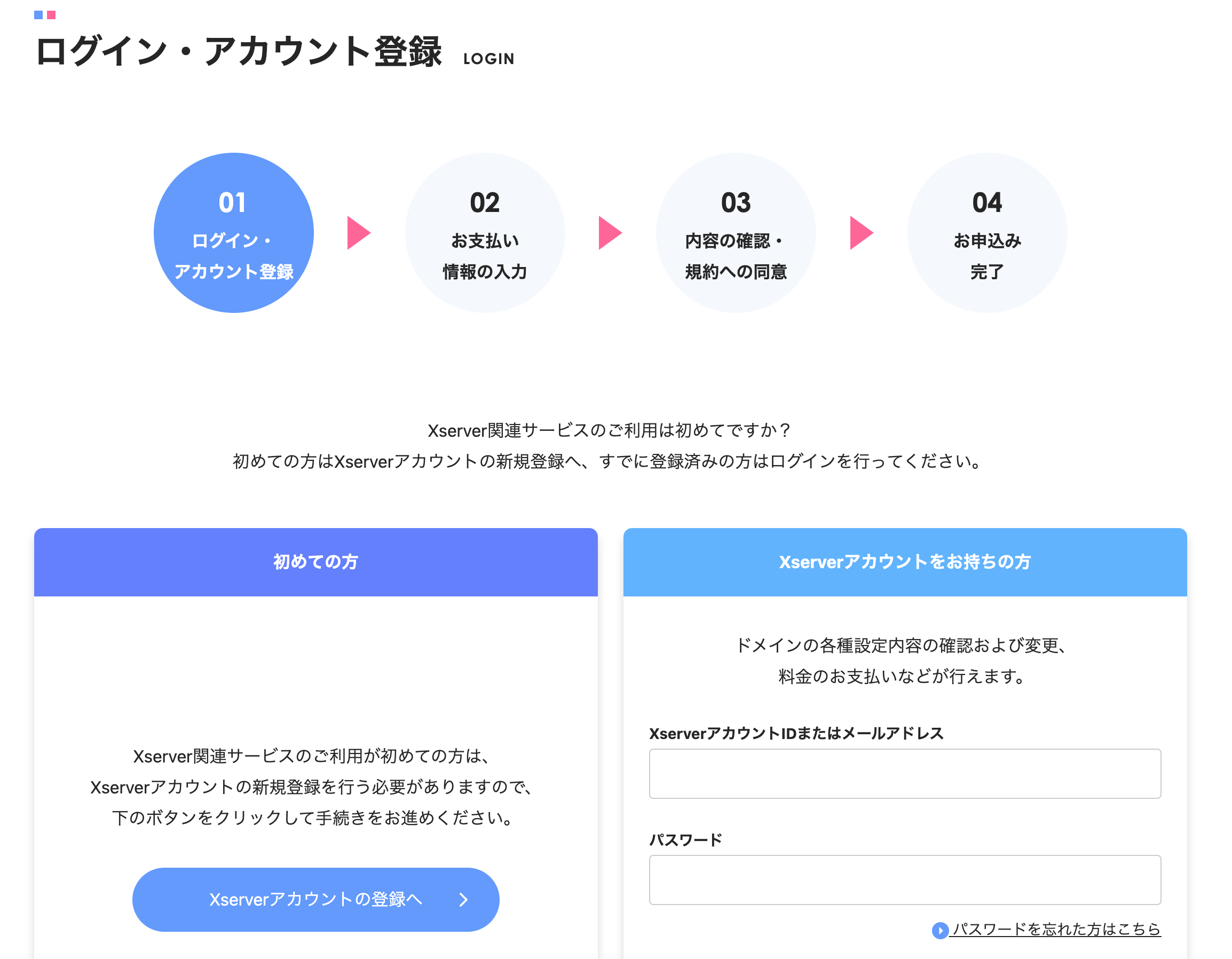
「Xserverアカウントの登録へ」をクリック

-
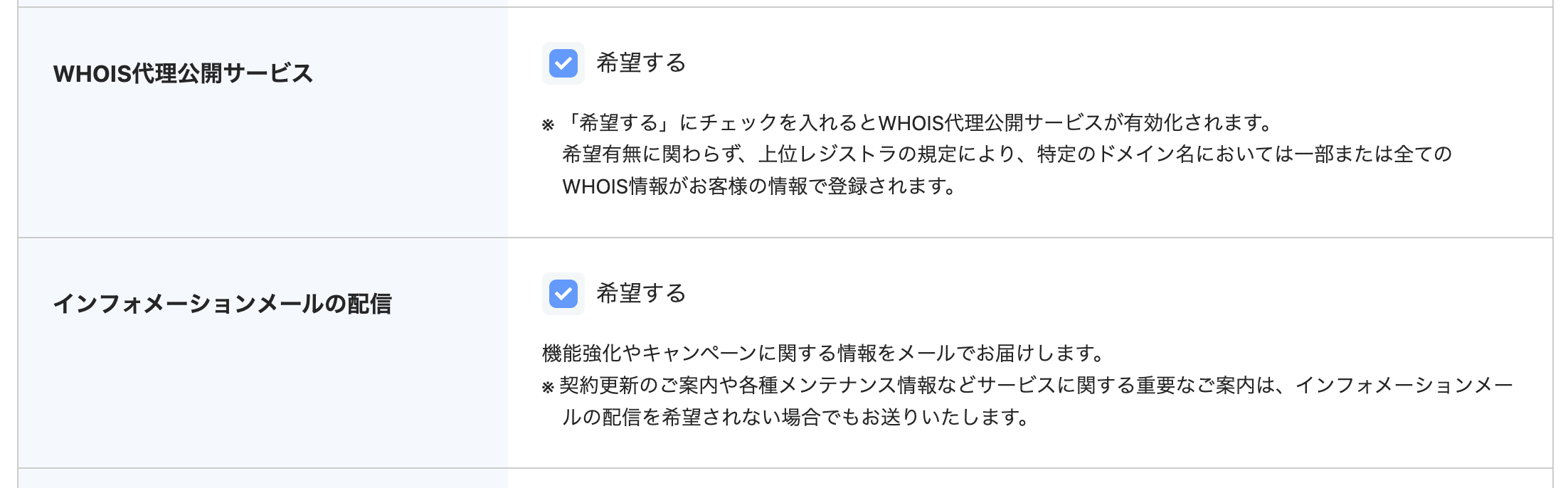
メールアドレスなどの情報を入力し、WHOIS代理公開サービスの「希望する」にチェック
※こちらを希望しない場合、WHOISで自分の情報が表示されてしまいます
-
入力内容とWHOIS代理公開サービスが「希望する」になっていることを確認し、「支払い方法の選択に進む」をクリック


-
支払い情報を入力して次の画面へ

-
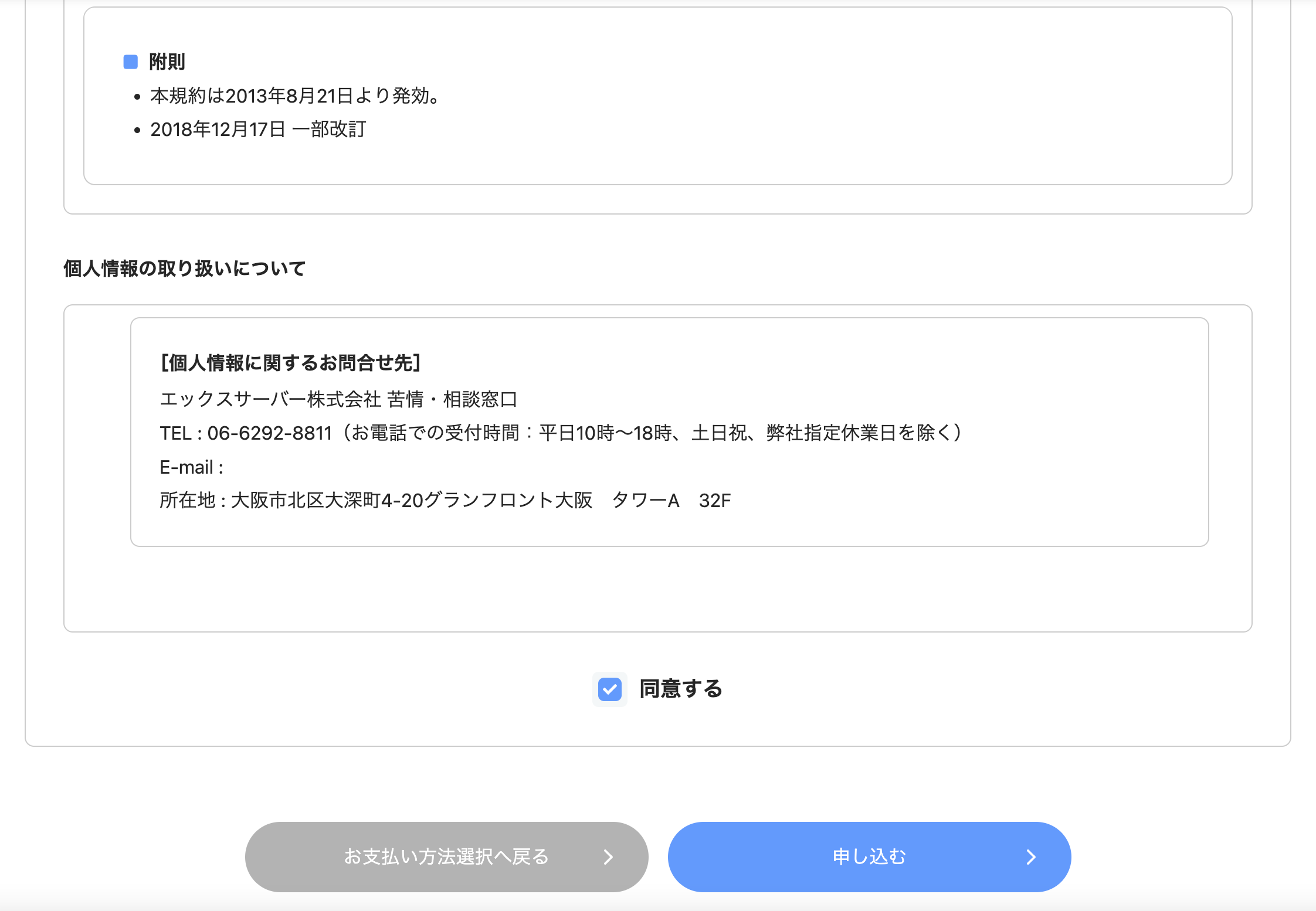
内容確認と規約への同意をして「申し込む」をクリック


Netlifyでカスタムドメインの設定
取得したドメインをNetlifyに設定します。
-
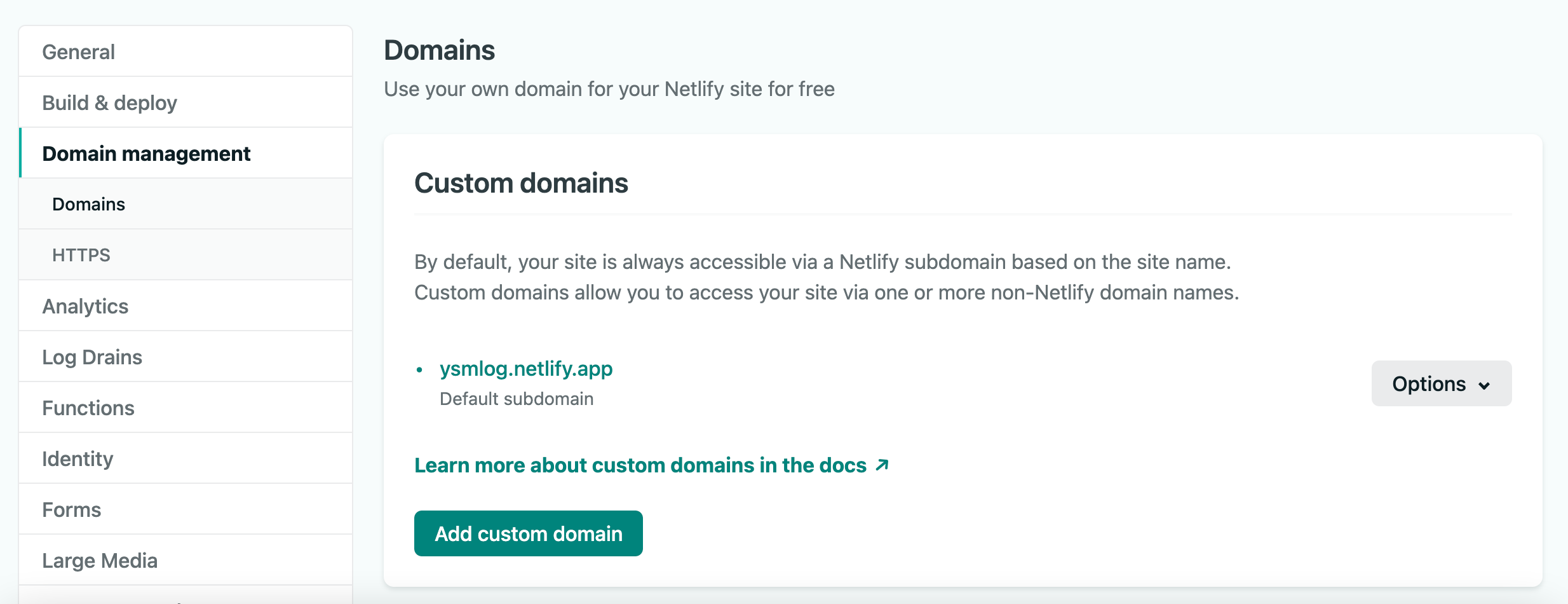
Netlifyの「Site settings」画面で「Domain management」を選択し、「Add custom domain」をクリック

-
カスタムドメインを入力し「Vefify」をクリック
-
「Yes, add domain」をクリック
-
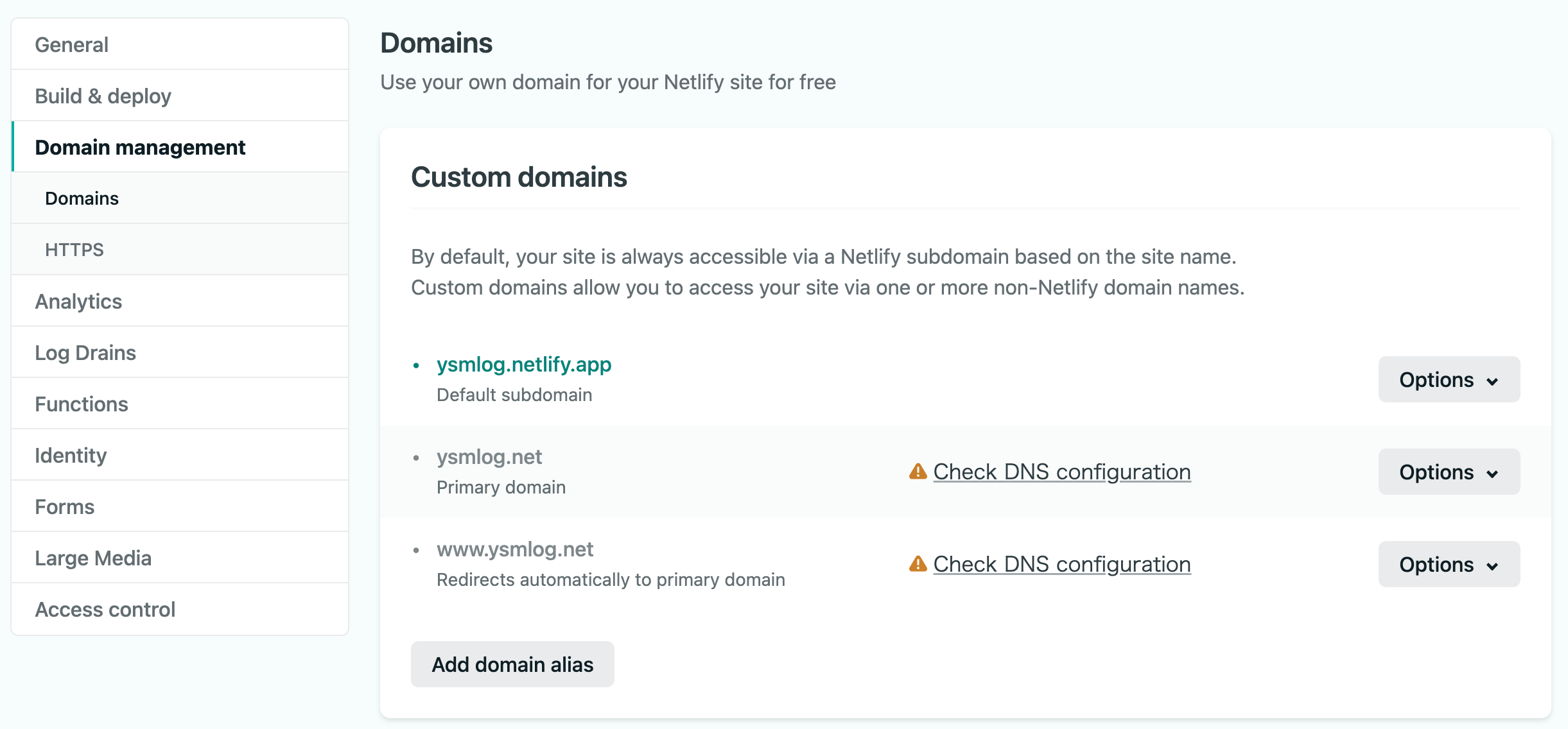
「Check DNS configuration」をクリック

-
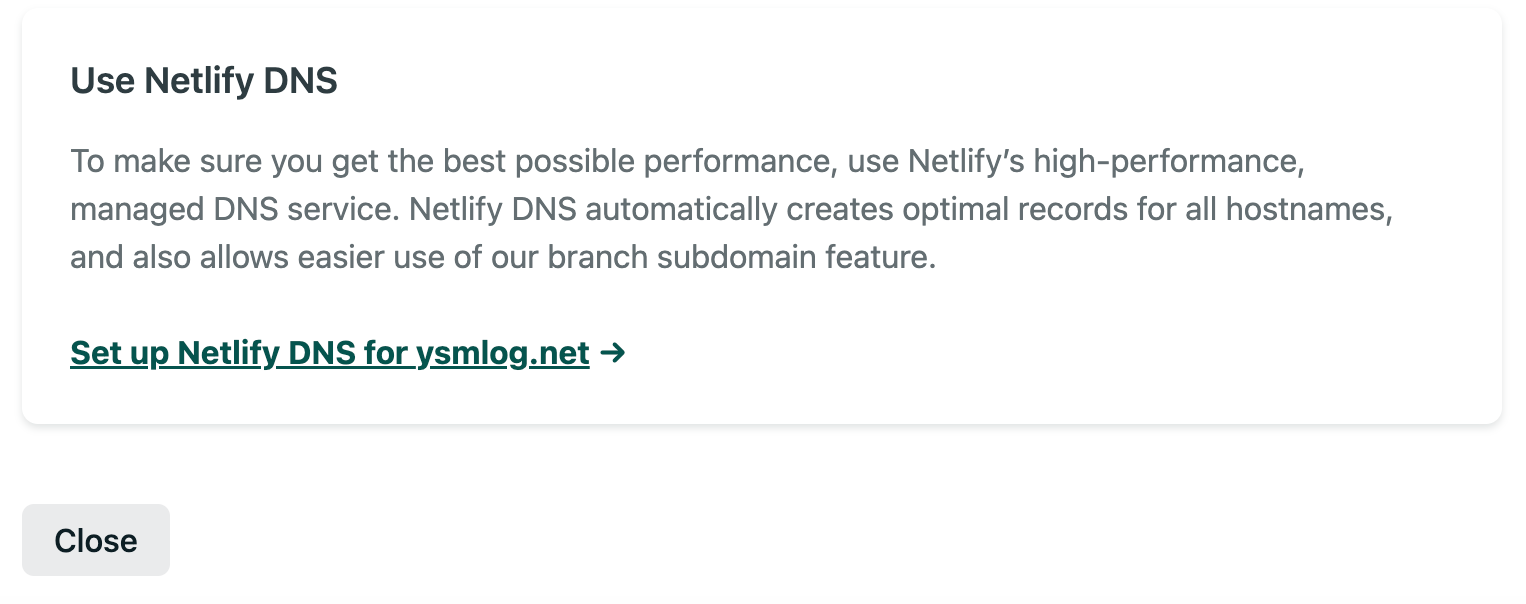
Use Netlify DNSのリンクをクリック

-
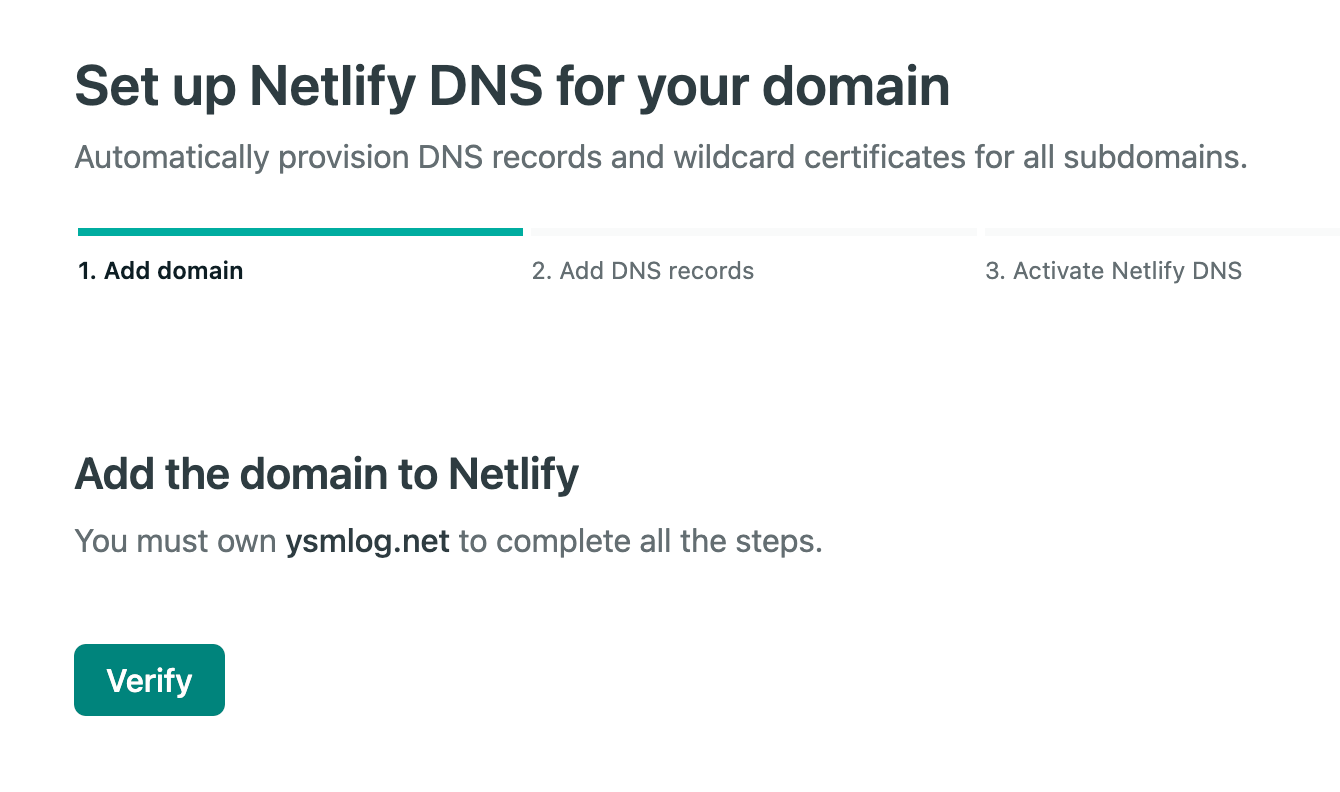
「Verify」をクリック

-
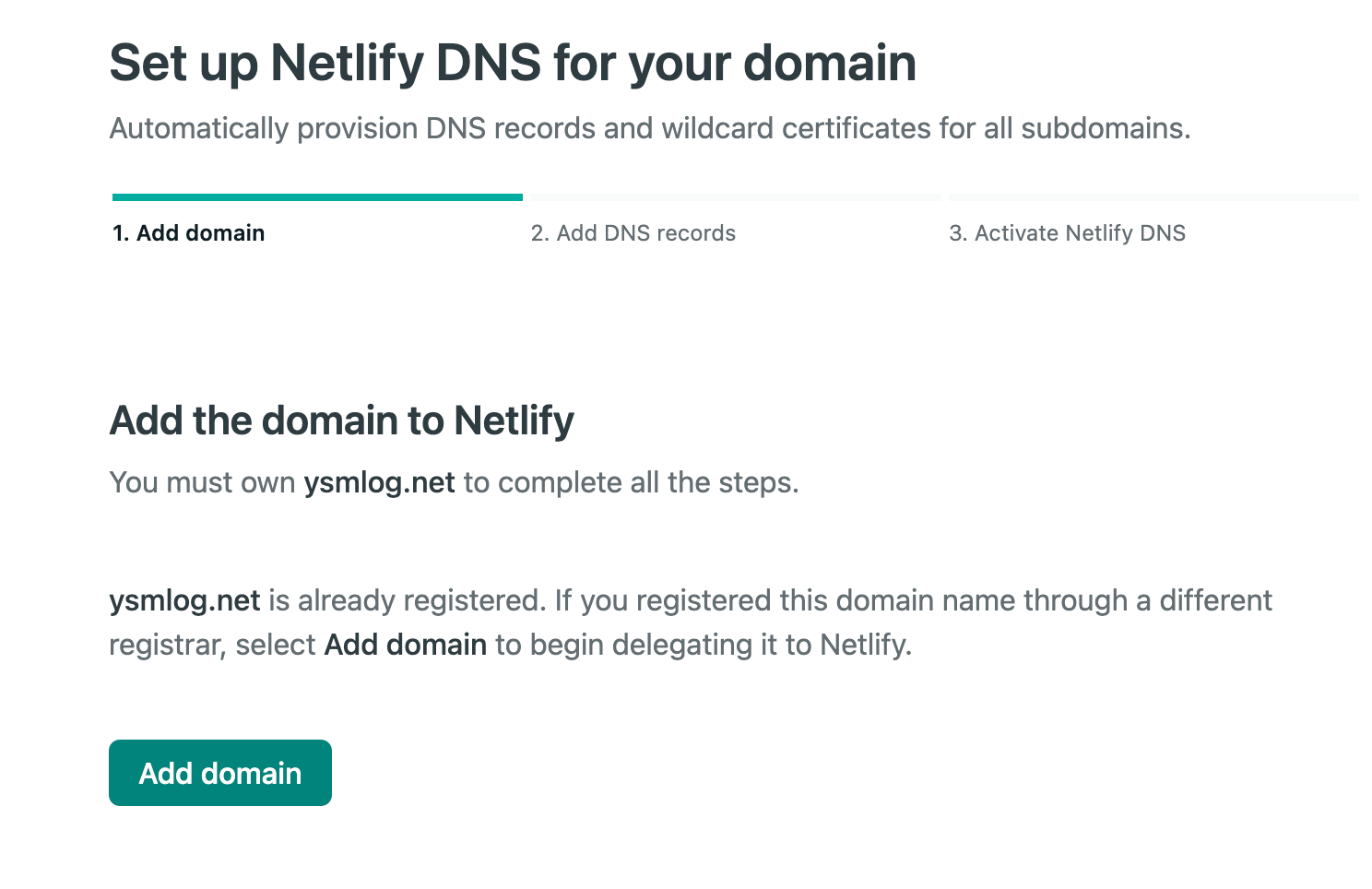
「Add domain」をクリック

-
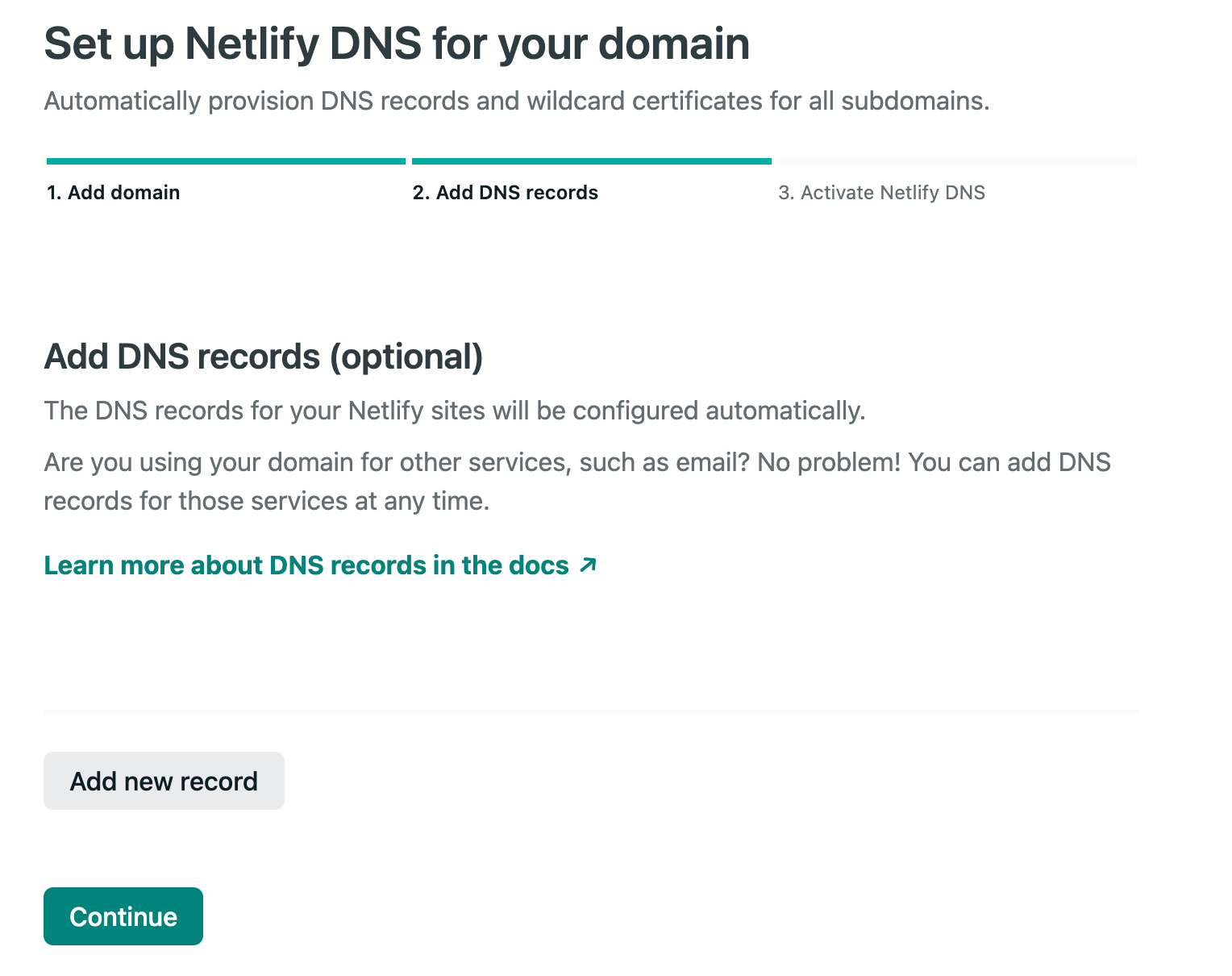
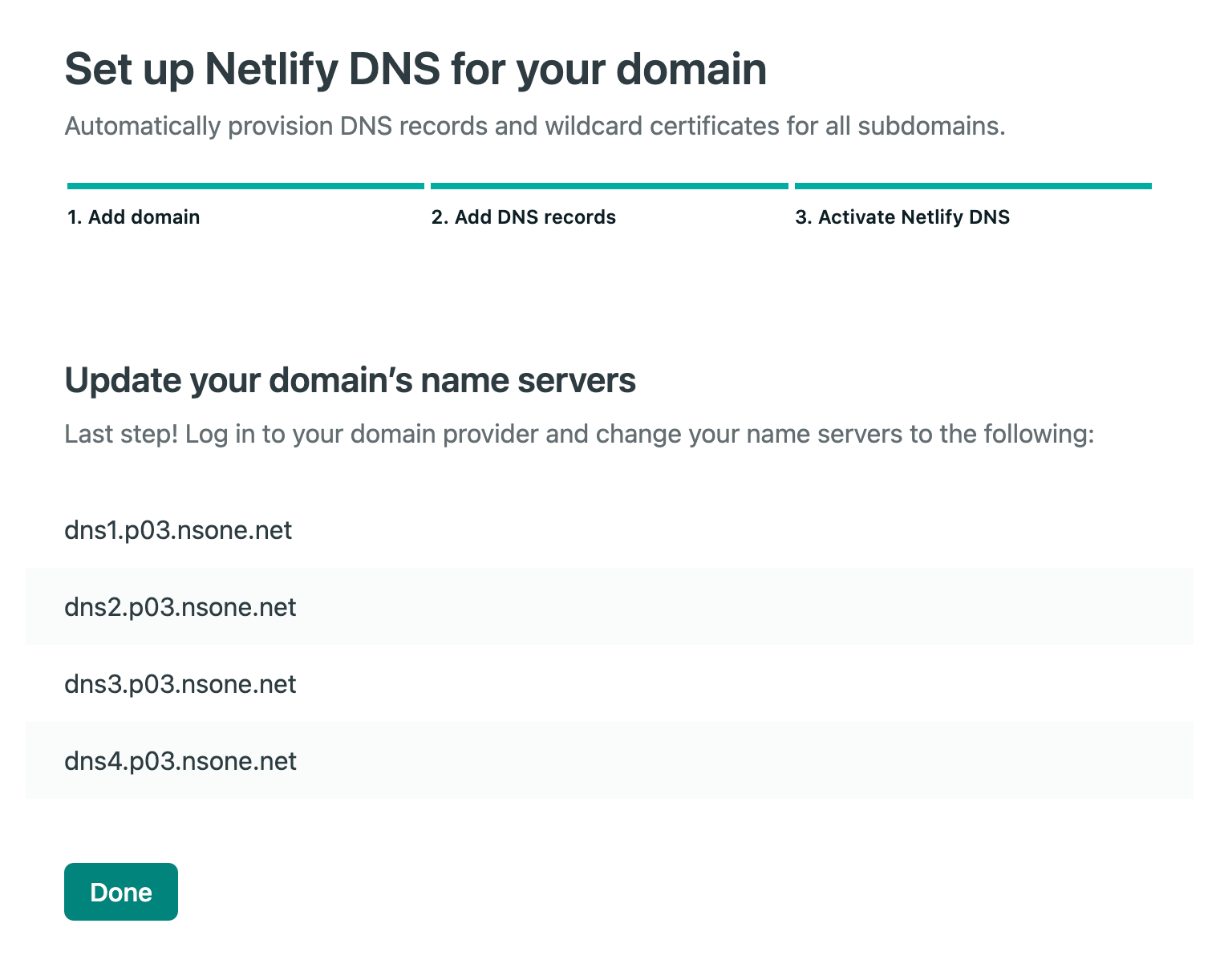
「Continue」をクリック

-
表示されたDNSをメモする

-
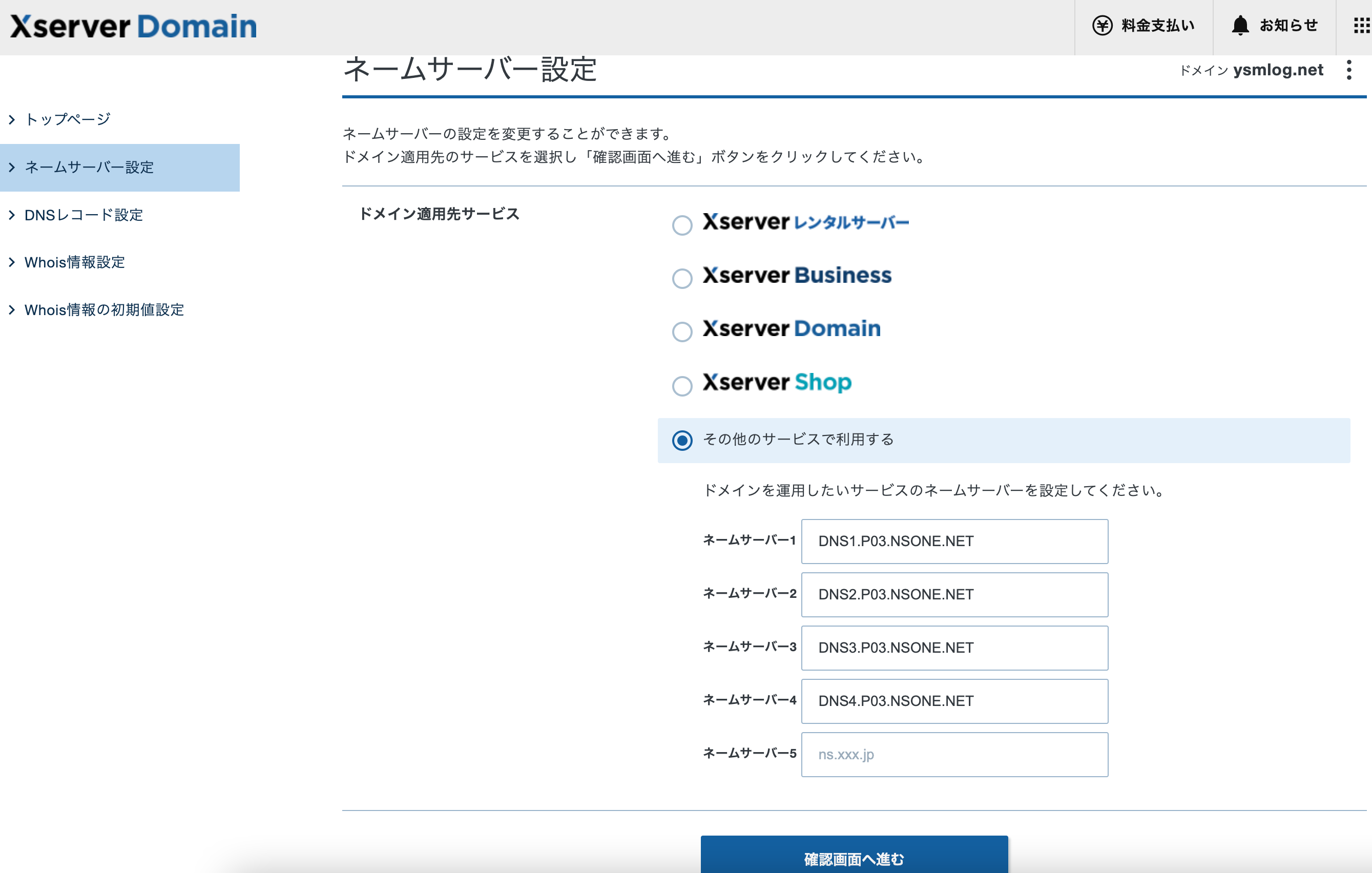
XserverドメインのネームサーバーにメモしたDNSを設定し「確認画面へ進む」をクリック

-
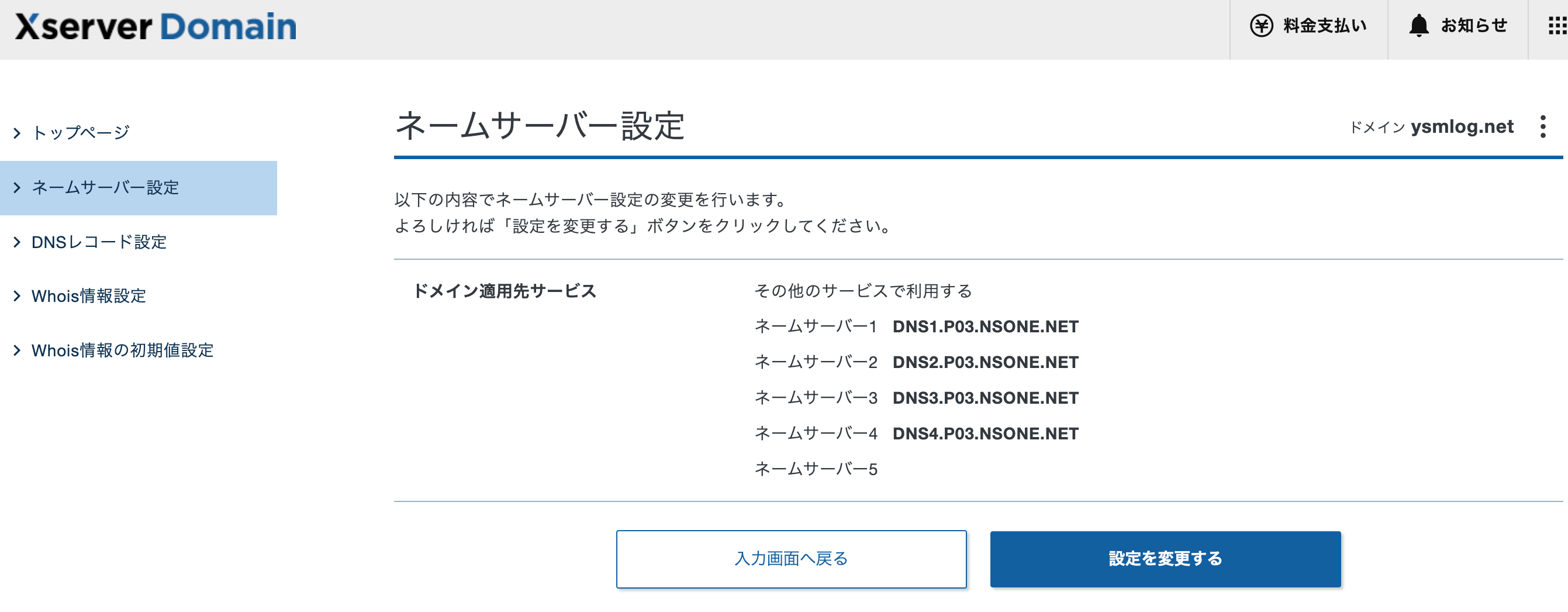
「設定を変更する」をクリック

-
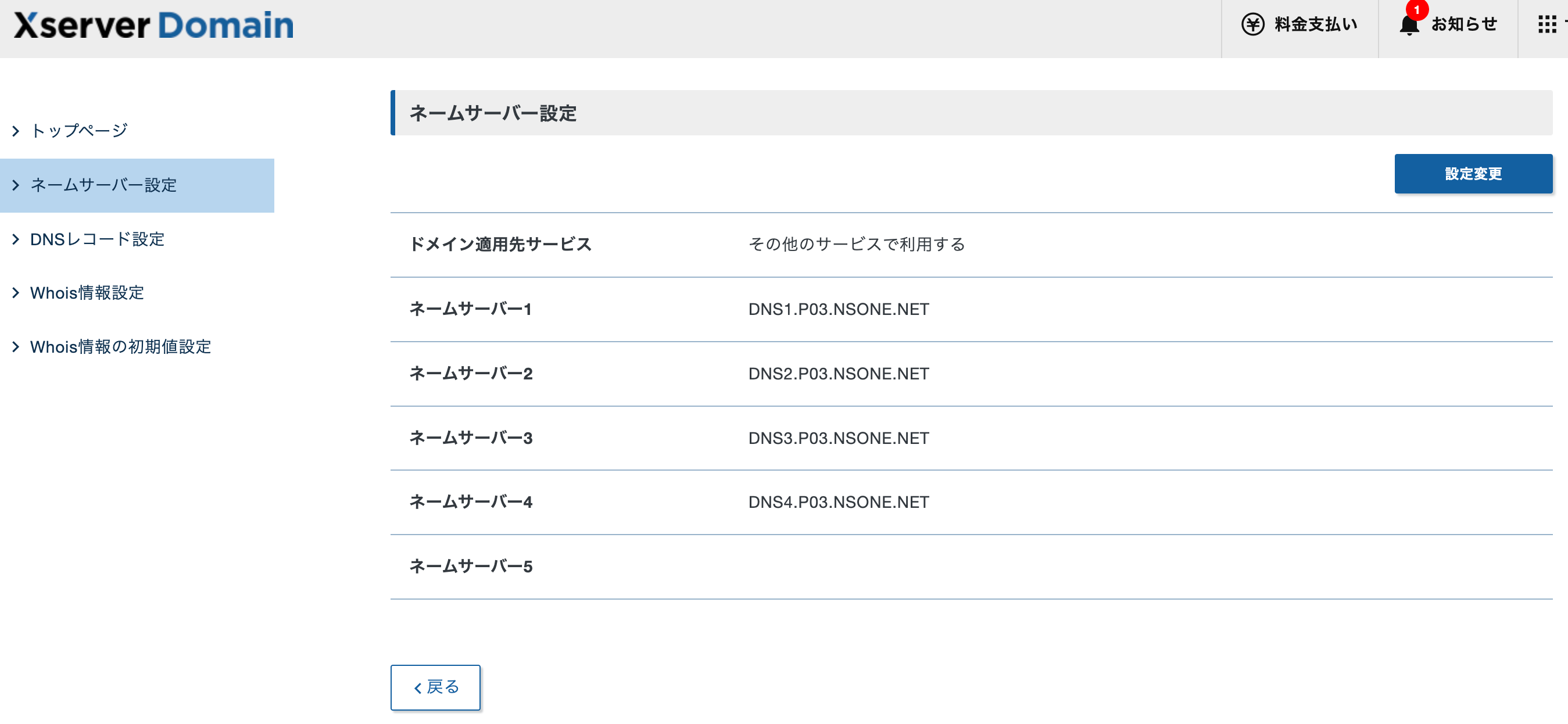
ネームサーバー設定が変更される

リダイレクト設定
Netlifyでは「_redirects」というファイルをルート直下に配置することで、リダイレクト設定をすることができます。
Redirects and rewrites | Netlify Docs
「_redirects」ファイルに下記のような記述をすることで、変更前のドメインから変更後のドメインへリダイレクトができます。
http://ysmlog.netlify.app/* http://ysmlog.net/:splat 301!
https://ysmlog.netlify.app/* https://ysmlog.net/:splat 301!
Hugoの場合はstatic直下に「_redirects」ファイルを配置してサイトをビルドし、アップロードすればOKです。