ブログの画像をコマンドでWebPに変更する手順(macOS)
記事に広告リンクを含む場合があります。

Page content
画像の容量削減と画面表示高速化のため、Hugoで作成しているこのブログの画像ファイル(jpg/png)をWebPに変更しました。
その時の手順を書いておきます。
Hugoでなくとも流用できると思います。
コマンドで実施できたので、ファイル数が多くても手間がかかりません。
※ご利用は自己責任でお願いします
PageSpeed Insightsでも次世代画像での画像の配信を勧めています。

WebP画像への変更手順
-
webpのインストール
brew install webp -
カレントディレクトリ配下のjpg/jpegファイルからwebpファイルを作成
- 変換対象ファイル確認
find . -type f -iname '*.jpg' | egrep -o "^\.[^.]+" | xargs -I {} echo {}.jpg find . -type f -iname '*.jpeg' | egrep -o "^\.[^.]+" | xargs -I {} echo {}.jpeg - 変換実行
find . -type f -iname '*.jpg' | egrep -o "^\.[^.]+" | xargs -I {} cwebp -metadata icc -sharp_yuv -o {}.webp {}.jpg find . -type f -iname '*.jpeg' | egrep -o "^\.[^.]+" | xargs -I {} cwebp -metadata icc -sharp_yuv -o {}.webp {}.jpeg
- 変換対象ファイル確認
-
カレントディレクトリ配下のpngファイルからwebpファイルを作成
- 変換対象ファイル確認
find . -type f -iname '*.png' | egrep -o "^\.[^.]+" | xargs -I {} echo {}.png - 変換実行
find . -type f -iname '*.png' | egrep -o "^\.[^.]+" | xargs -I {} cwebp -lossless -metadata icc -o {}.webp {}.png
- 変換対象ファイル確認
-
カレントディレクトリ配下のファイルの文字列を置換する
find . -type f -name '*.md' | xargs sed -i -e "s/.jpg/.webp/" -
カレントディレクトリ配下のjpg/jpegファイルとpngファイルを削除
- 削除対象ファイル確認
find . -type f -iname '*.jpg' | xargs -I {} echo {} find . -type f -iname '*.jpeg' | xargs -I {} echo {} find . -type f -iname '*.png' | xargs -I {} echo {} - 削除実行
※確認せずにいきなり消しますfind . -type f -iname '*.jpg' | xargs -I {} rm {} find . -type f -iname '*.jpeg' | xargs -I {} rm {} find . -type f -iname '*.png' | xargs -I {} rm {}
- 削除対象ファイル確認
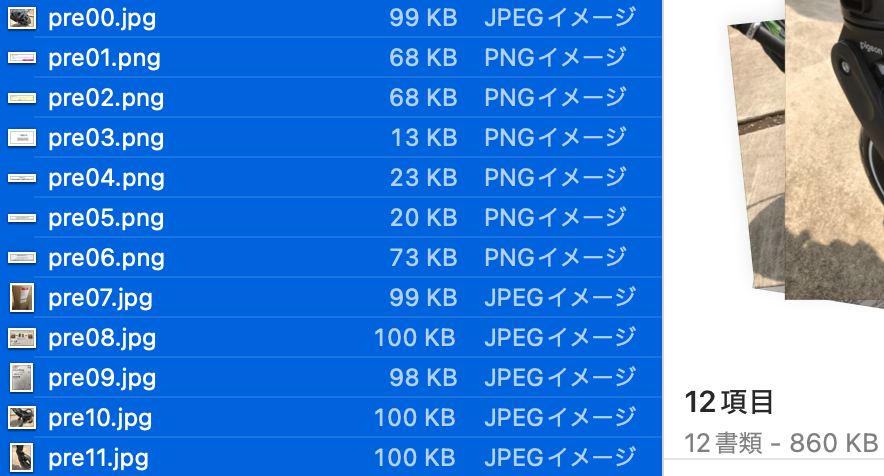
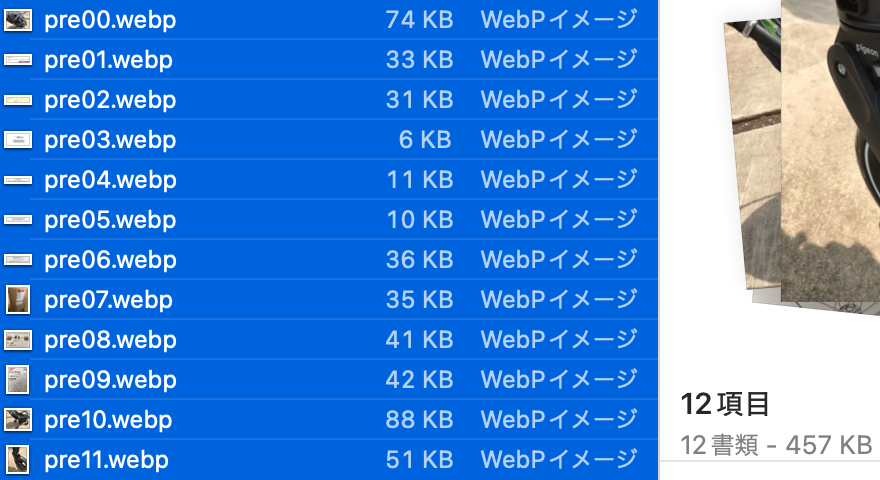
変換前後の容量比較
画像の容量を4割ほど減らせました
- Before

- After

画質の低下などは個人的に気にならないレベルだったため、今後のブログ画像はWebP形式を活用していきます。
参考サイト
- https://blog.ideamans.com/2020/08/webp-params-2020.html
cwebpのオプションの指定はこちらを参考にさせていただきました