Flutterのサンプルコードからストップウォッチを作る
記事に広告リンクを含む場合があります。

Page content
この記事ではFlutterプロジェクト作成時のサンプルコードを改造して、ストップウォッチを作ります。
macOSの環境構築の記事はこちら: Flutter環境構築(macOS)
仕様
サンプルコードではボタンを押すたびに数値がカウントアップされますが、 これをストップウォッチのStart/Stopに変更します。
- ボタンを押すたびにStart/Stopを繰り返す
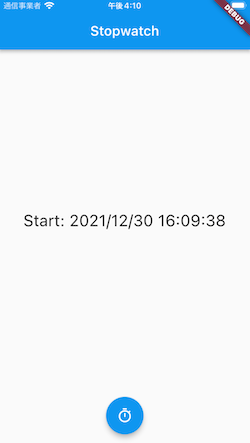
- Start時はStartの時間を表示する
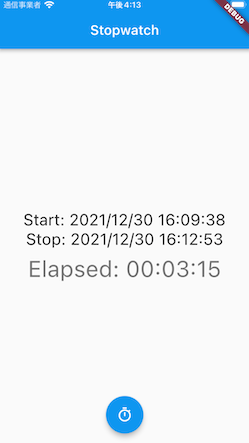
- Stop時はStartの時間、Stopの時間、経過時間を表示する
動作イメージ


実装(ストップウォッチ機能)
_MyHomePageState に下記を記述
-
変数宣言
late DateFormat dateFormat; bool _isStart = true; String _start = ''; String _stop = ''; String _elapsed = ''; late DateTime _current; -
初期設定
@override void initState() { super.initState(); initializeDateFormatting('ja'); dateFormat = DateFormat.yMd('ja').add_Hms(); } -
時間表示・経過時間計算
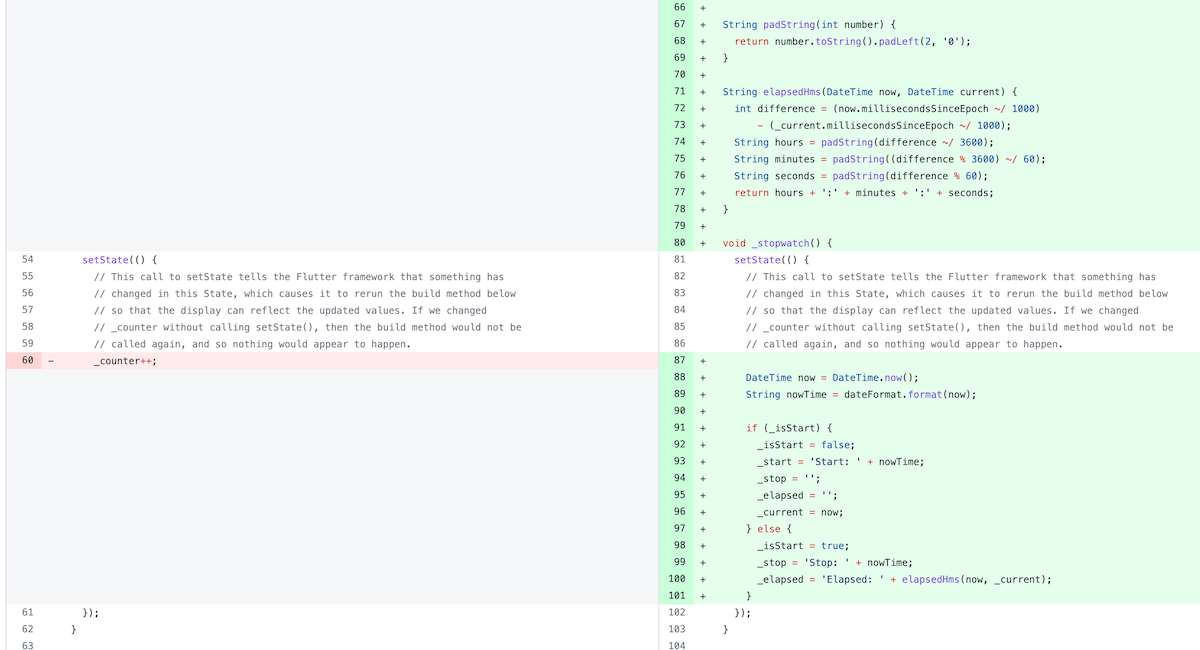
String padString(int number) { return number.toString().padLeft(2, '0'); } String elapsedHms(DateTime now, DateTime current) { int difference = (now.millisecondsSinceEpoch ~/ 1000) - (_current.millisecondsSinceEpoch ~/ 1000); String hours = padString(difference ~/ 3600); String minutes = padString((difference % 3600) ~/ 60); String seconds = padString(difference % 60); return hours + ':' + minutes + ':' + seconds; } void _stopwatch() { setState(() { DateTime now = DateTime.now(); String nowTime = dateFormat.format(now); if (_isStart) { _isStart = false; _start = 'Start: ' + nowTime; _stop = ''; _elapsed = ''; _current = now; } else { _isStart = true; _stop = 'Stop: ' + nowTime; _elapsed = 'Elapsed: ' + elapsedHms(now, _current); } }); } -
呼び出し関数変更
onPressed: _stopwatch,
実装(画面表示)
_MyHomePageState に下記を記述
-
ボタン位置変更
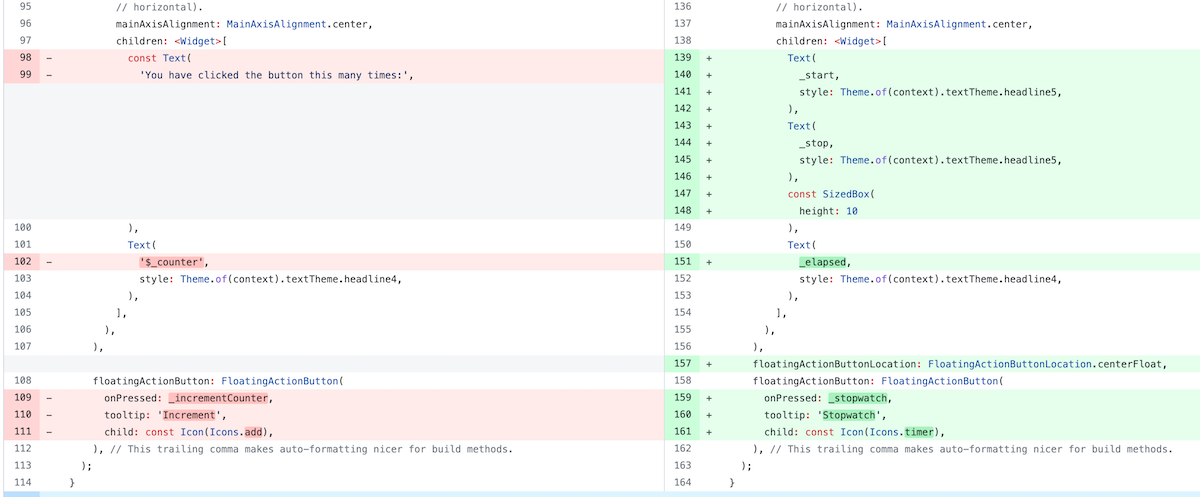
「floatingActionButtonLocation」の行をcenterFloatで追加するfloatingActionButtonLocation: FloatingActionButtonLocation.centerFront, floatingActionButton: FloatingActionButton( -
ボタンアイコン変更
下記の箇所をIcons.addからIcons.timerに変更するchild: const Icon(Icons.timer),
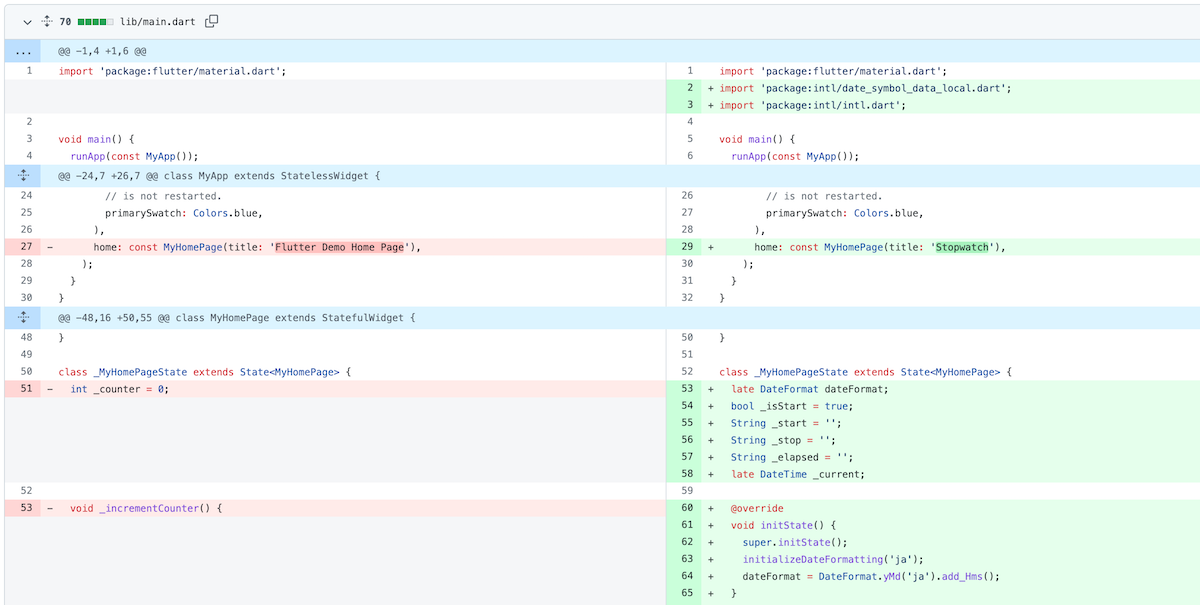
変更差分